وقتی صحبت از طراحی وب سایت یا طراحی مجدد وب می شود، بحث درباره جزئیات ساده به نظر می رسد مانند ” این سایه آبی خوب به نظر نمی رسد… قشنگ تر نیست تا لوگو در سمت راست صفحه باشد؟… چطور است یک عکس GIF بزرگ در وسط صفحه قرار دهید؟ ”
اما اگر واقعا می خواهید کاری برای وب سایتتان انجام دهید ( آگاهی از برند، جذب مشتریان بالقوه و… ) لازم است که به چیزی بیشتر از ظاهر وب سایتتان بیاندیشید.
در دنیای واقعی که بیش از یک میلیارد وب سایت وجود دارد شما باید مطمئن شوید که طراحی وب شما برای قابلیت استفاده وب سایت ( چقدر استفاده از آن ساده است. ) و تجربه کاربری ( کاربر چقدر از کار کردن با وب سایت شما لذت می برد. ) بهینه باشد.
شما می توانید چندین سال برای یادگیری فوت و فن های قابلیت استفده سایت و تجربه کاربری ( UX ) وقت بگذارید. اما برای اینکه در این زمان صرفه جویی شود، ما راهنمایی هایی را برای شما آماده کرده ایم تا در طراحی بعدیتان از آنها استفاده کنید.
8 روش طراحی وب سایت برای تجربه کاربری ( UX ) استثنایی
سادگی
درست است که ظاهر وب سایت شما بسیار مهم است، اما بیشتر کاربران برای دیدن طراحی زیبای سایت به آن سر نمی زنند بلکه برای انجام کاری و یا یافتن اطلاعات مشخصی به آنجا آمده اند. اضافه کردن المان های غیرضروری به وب سایت ما می تواند باعث سردرگمی کاربر شود.
از دید قابلیت استفاده و تجربه کاربری سادگی وب سایت امری مهم است و شما می توانید از راه های زیادی از آن استفاده کنید مانند :
- رنگ ها : از رنگ های زیادی استفاده نکنید. با توجه به کتاب اثر متقابل کامپیوتر و انسان (computer – human interaction) بسیار خوب است در وبسایت خود از ماکزیمم 5 رنگ ( حداکثر دو رنگ کمتر یا بیشتر ) استفاده کنید.
- سبک حروف ( typeface ) : اولین نکته درباره سبک حروفتان این است که خوانا باشند. و زمانی که رنگ های مختلف به کار گرفته شده اند نباید از تعداد زیادی typeface استفاده کرد. توصیه می شود ماکزیمم از سه مدل typeface و در ماکزیمم سه اندازه مختلف استفاده کنید.
- طرح های گرافیکی : تنها زمانی آن ها را اضافه کنید که به کاربر برای پیدا کردن مورد خاصی در وب سایت تان کمک کند. (نه اینکه فقط برای زیبایی آنها را اضافه کنید.)
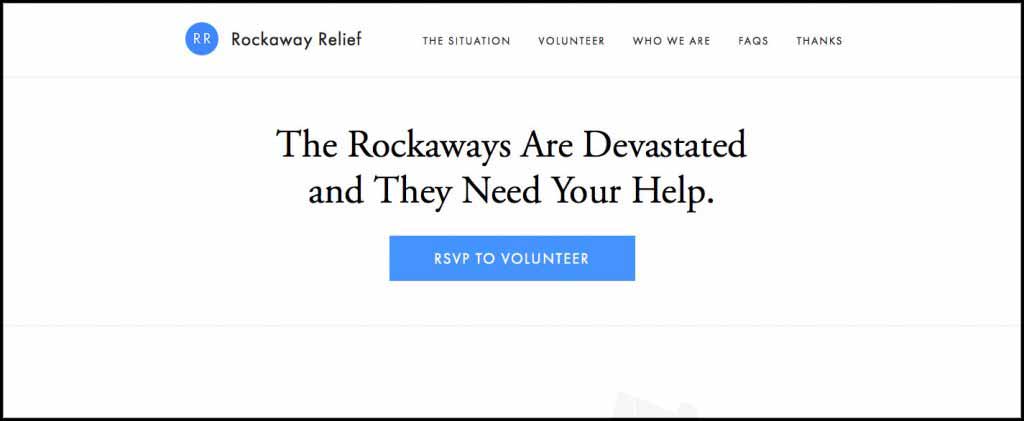
در شکل زیر مثالی خوب از طراحی ساده صفحه اول ( homepage ) را می بینید :
سلسله مراتب بصری ( Visual Hierarchy )
سلسله مراتب دیداری وب سایت بسیار به سادگی وب سایت شبیه است. سلسله مراتب بصری شامل طراحی و چیدمان المان های وب سایت به شکلی است که بازدیدکننده به طور طبیعی به سمت موارد مهمتر جذب شود.
به یاد داشته باشید زمانی که قابلیت استفاده وب سایت و تجربه کاربری برای شما مهم است هدف شما هدایت بازدیدکننده به سمت انجام کار مورد نظر شما اما به شکلی طبیعی و لذت بخش می باشد. این کار را می توان با تغییر در رنگ، اندازه و جای المان های خاصی انجام داد. به طور مثال می توانید طوری سایت را طراحی کنید که کاربر در ابتدا میان این المان ها غرق شود.
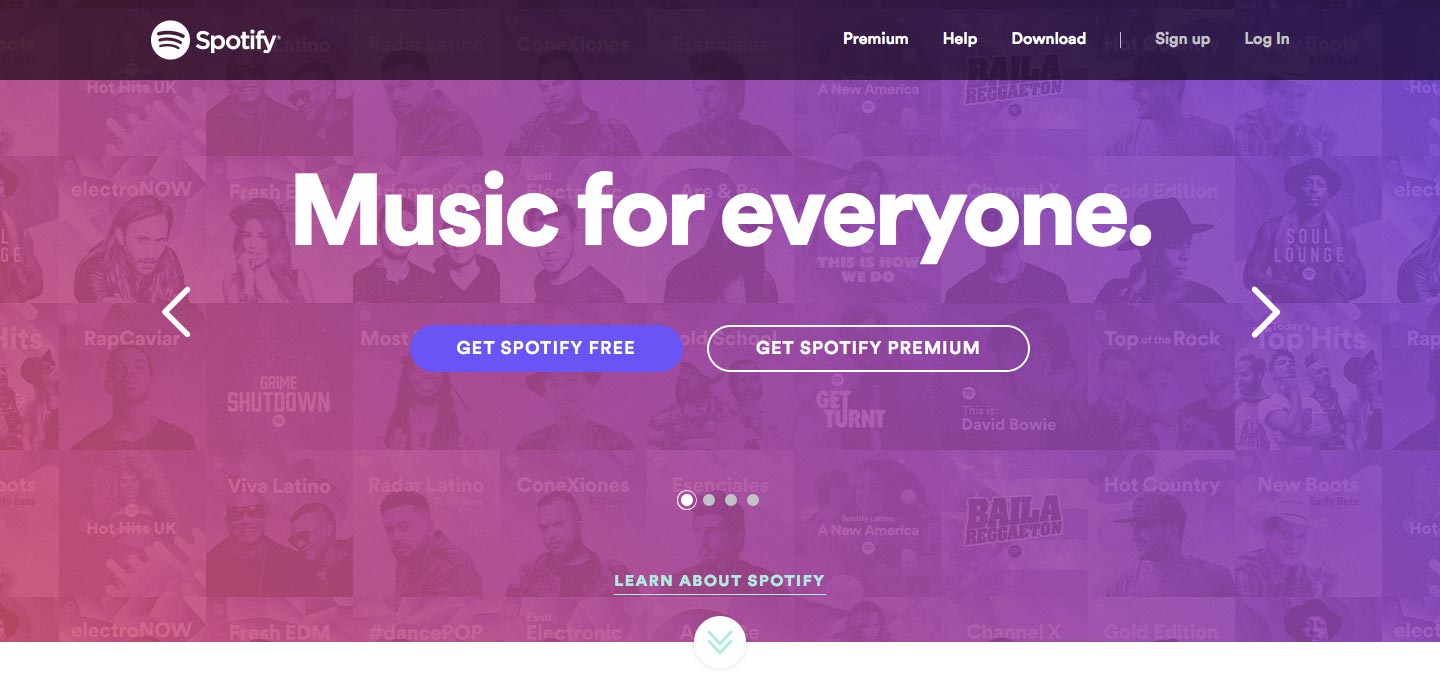
در مثال زیر از سایت Spotify مشاهده می کنید که دکمه فراخوان برای اقدام “get Spotify free” در بالاترین سطح سلسه مراتب دیداری قرار دارد چرا که در سمت چپ وب سایت قرار دارد (بیشتر بازدیدکنندگان سایت ها را از سمت چپ بررسی می کنند. علاوه بر آن تنها المانی در صفحه که رنگ آن با بقیه فرق می کند (البته به غیر از نوار بالای صفحه که از بنفش پررنگ استفاده کرده) و طبیعتا توجه شما را به خود جلب می کند.
نویگیشن ( Navigation ) وب سایت
داشتن navigation ( قابلیت جهت یابی ) خوب برای وب سایت تان یک نکته حیاتی برای اطمینان از این موضوع است که کاربر مطلبی را که به دنبال آن می گردد. پیدا کند. در واقع بازدیدکننده زمانی که به وب سایت شما نزدیک می شود نباید برای تصمیم گرفتن اینکه کجا کلیک کند فکر کند و رفتن از هر نقطه ای به نقطه دیگر باید بسیار ساده باشد.
در اینجا به چند نکته برای بهبود navigation وب سایت اشاره می کنیم :
- ساختار منو اصلی سایت را ساده نگه دارید و آن را در نزدیکی بالای سایت قرار دهید.
- یک منو نیز در قسمت پایینی ( footer ) سایت قرار دهید.
- در همه صفحه ها به جز صفحه اول از breadcrumb استفاده کنید که به کاربران کمک می کند تا راحت تر تشخیص دهند در حال حاضر در چه صفحه ای از وب سایت شما قرار دارند.
- در بالای صفحه قابلیت جستجو را برای کاربران فراهم کنید.
- در یک صفحه از تعداد زیادی منو استفاده نکنید.
- از صفحات تو در توی زیادی استفاده نکنید. توصیه می شود تا از صفحات تو در توی بیشتر از سه سطح استفاده نکنید.
- لینک های صفحات مختلف را ساده طراحی کنید طوری که بیانگر این باشند که به کدام صفحه تعلق دارند.
و به عنوان یک نکته دیگر اینکه زمانی که منو اصلی وب سایت تان را درست می کنید، دقت کنید در همه جای وب سایت از همین اسامی برای قسمت های مختلف استفاده کنید.
در اینجا مثالی از منو سایت آورده شده است :
ثبات
برای اینکه navigation های سایت خود را پایدار طراحی کنید باید این پایداری در کل صفحات و منظر کلی وب سایت شما موجود باشد. ( background، رنگ صفحات، typeface کلمات و حتی زبان نگارش شما). این ها همگی به بهبود قابلیت استفاده سایت و تجربه کاربری کمک می کنند.
این بدین معنا نیست که همه صفحات سایت شما باید یک layout ثابت داشته باشد. در عوض شما میتوانید از layout های مختلف برای انواع مختلف صفحات استفاده کنید مثلا layout صفحه فرود یا layout صفحه اطلاعاتی. با استفاده این layout های ثابت در صفحات مختلف به کاربر کمک می کنید که بداند با مشاهده یک layout مشخص باید منتظر چه اطلاعاتی باشد.
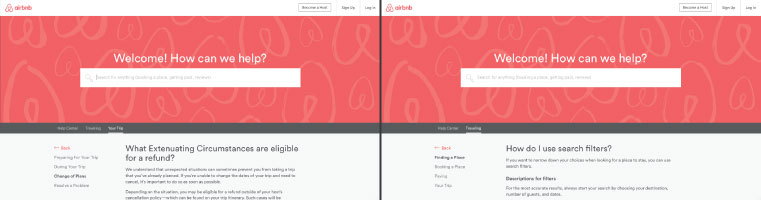
در مثال زیر شما سایتی را مشاهده می کنید که برای صفحات help خود از یک layout مشخص استفاده کرده. تصور کنید که از دید بازدید کننده چقدر راحت تر خواهد بود که به طور مثال صفحات help همگی به یک شکل باشند.
دسترسی
با توجه به آمار سایت comScore اتصال به اینترنت از طریق تبلت ها از سال 2013 تا 2015 رشد 30 درصدی و استفاده از اینترنت با تلفن های همراه هوشمند رشد 78 درصدی داشته است. برای داشتن تجربه کاربری خوب سایت شما باید با انواع دستگاه هایی ( و مرورگرها و سیستم عامل هایی ) که کاربران از آن استفاده می کنند سازگار باشد.
در نگاه کلی این بدین معنی است که باید سایتی انعطافپذیر طراحی کنید ( طراحی واکنش گرا ( responsive ) ). با استفاده از طراحی ریسپانسیو المان ها خود طوری قرار می گیرند که ابعاد سایت با ابعاد دستگاهی که کاربر از آن استفاده می کند، سازگار شود.
در نگاه جزئی تر بهبود دسترسی به سادگی افزودن متن توصیف تصویر ( alt – text ) به همه عکس هاست با این کار کسانی هم که نمی توانند تصاویر را با مرورگر خود باز کنند و ببینند می توانند بفهمند در وب سایت شما چه می گذرد.
در کل این نکته مهم است که سایت شما به هر کاربری و با هر وسیله ای که از سایت بازدید می کند تجربه فوق العاده ای ارائه دهد. در نظر داشته باشید که این بدین معنی نیست که در دستگاه های مختلف سایت شما به یک شکل نشان داده شود. پس می توانید به جای فشرده کردن المان ها برای دستگاه های مختلف از المان های متفاوت برای دستگاه های مختلف استفاده کنید.
مطابقت با رسوم قراردادی
در طراحی یک وب سایت قراردادهای وجود دارند که طی گذشت زمان بازدیدکنندگان به آنها عادت کرده اند. تعدادی از آن ها عبارتند از :
- منوی اصلی در بالا یا سمت چپ وب سایت قرار داشته باشد.
- لوگو در بالا سمت چپ و یا در وسط صفحه قرار داشته باشد.
- با کلیک کردن روی لوگو کاربر به صفحه اول ( homepage ) سایت منتقل شود.
- لینک ها زمانی که با ماوس روی آن ها قرار می گیریم تغییر رنگ یا شکل دهند.
بعضی مواقع برخی از طراحان وسوسه می شوند تا برای داشتن یک وب سایت خاص به هیچ کدام از این موارد توجه نکنند اما این کار مشکل ساز می شود و مردم گیج می شوند. این کار مانند این می ماند که به منظور خاص بودن چرخ زاپاس اتومبیل را بر روی صندلی عقب خودرو قرار دهیم. برای آنکه بهترین تجربه کاربری را به بازدیدکنندگان خود هدیه بدهید از تجربه ای استفاده کنید که با آن آشنا هستند تا به آسانی بتوانند مسیر خود را در سایت شما بیابند. یک نمونه خیلی خوب از قراردادهای موجود در طراحی وب سایت استفاده از آیکون سبد خرید در صفحه های تجارت الکترونیک است.
در شکل شما می توانید به ترتیب از راست به چپ سبد خرید best buy ،wayfair و آمازون را مشاهده کنید.
اعتبار وب سایت
به طور کلی استفاده از قراردادهای طراحی وب سایت ( المان ها و استراتژی های که کاربران از قبل با آنها آشنا هستند. ) باعث افزایش اعتبار وب سایت شما می شود اگر به دنبال طراحی سایتی هستید که به شما بهترین تجربه کاربری را بدهد، اعتبار ( قابلیت اعتماد به قسمت های مختلف سایت شما ) عامل بسیار موثری است.
یکی از بهترین راه های بالا بردن اعتبار وب سایتتان این است که در مورد محصول یا خدماتی که در سایتتان به فروش می رسانید صادق و شفاف باشید. بازدیدکنندگان را مجبور به جستجوی زیادی برای دریافتن اینکه شما در سایتتان چه خدماتی ارائه می دهید، نکنید. در عوض آنها را در صفحات اولیه قرار دهید و مدارکی واقعی برای بیان ارزش نهفته در کارتان ارائه دهید.
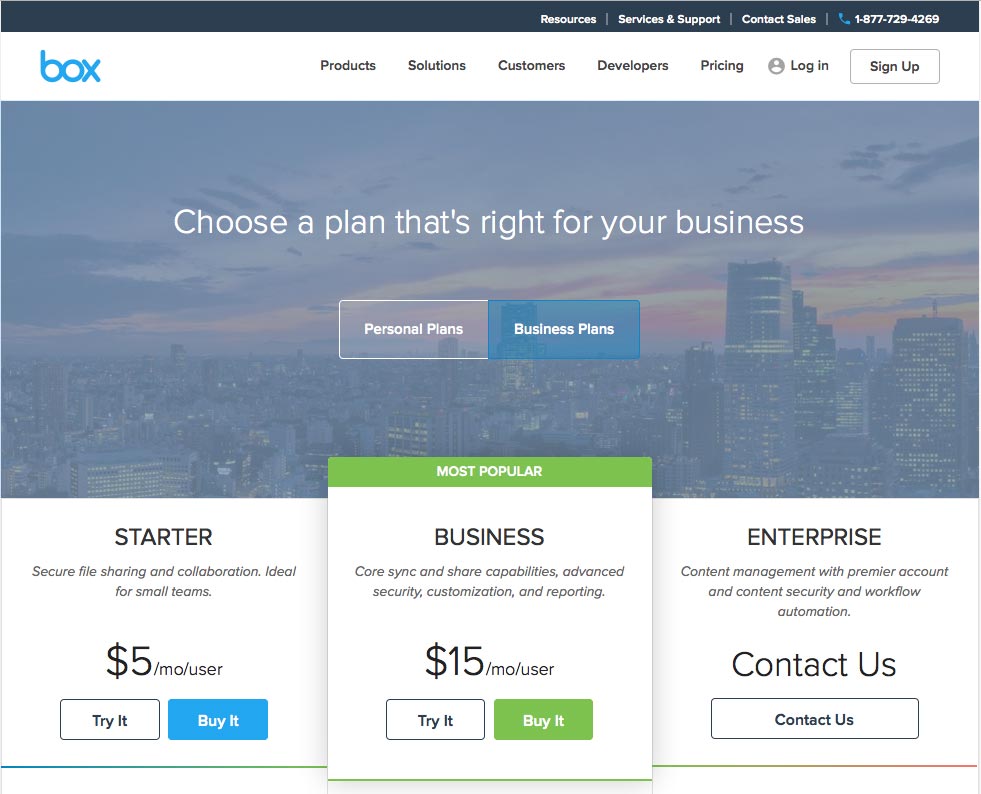
نکته مهم دیگر این است که صفحه ای مخصوص قیمت ها داشته باشید. شاید وسوسه انگیز باشد که کاربر را مجبور کنیم برای اطلاع از قیمت ها با شما تماس بگیرد اما داشتن لیست قیمت ها به شکل شفاف در سایت به قابلیت اعتماد و راستگویی کسب و کار شما کمک می کند.
شکل زیر یک مثال از صفحه قیمت های یک سایت است.
محوریت کاربر
در پایان به این نکته توجه کنید که تمام قابلیت استفاده وب سایت و تجربه کاربری ( UX ) به تمایلات کاربر نهایی بستگی دارد. (شما سایت را برای آنها طراحی می کنید و نه کس دیگری)
برای نقطه شروع طراحی وب جزئیات بیان شده در اینجا مناسب می باشد. ولی نکته کلیدی برای بهبود وب سایت در اجرای تست کاربر، گرفتن feedback از کاربران و استفاده از آنها برای تغییر سایت است.
بنابر آمار سایت vitaminT 68% کاربرانی که از سایتی بازدید می کنند دیگر به آن سایت باز نمی گردند، زیرا آنها فکر می کنند تجربه شان برای شما مهم نیست. پس به عنوان گوشزد آخر سعی کنید بیشتر به آنها توجه کنید. خودتان را به جای بازدیدکنندگان تان قرار دهید و در هر مرحله طراحی وب به آنها فکر کنید.