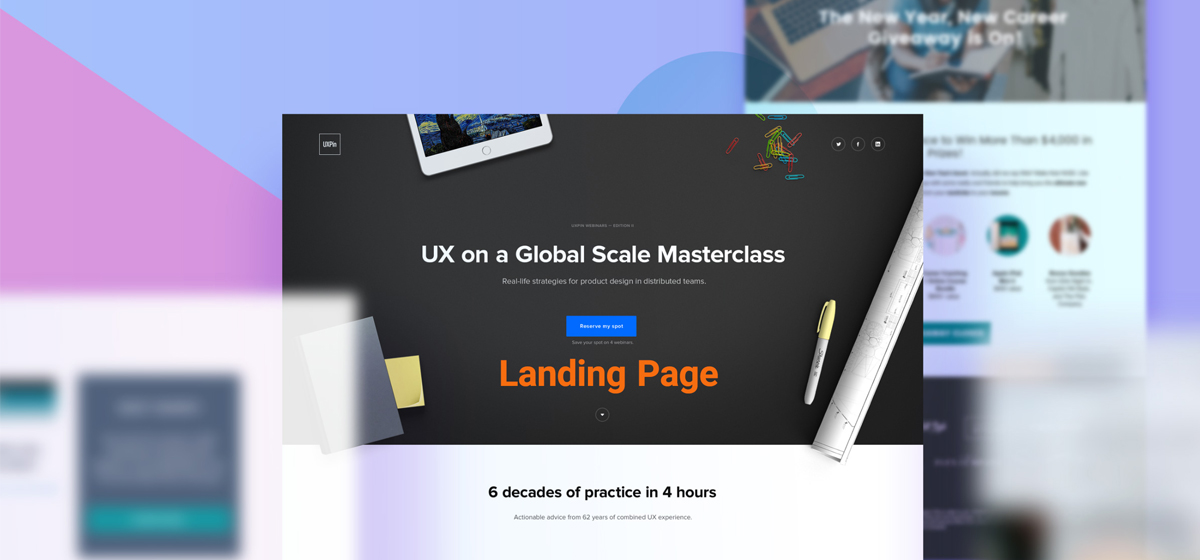
اولین صفحه ای که کاربر در برخورد با وبسایت شما با آن مواجه خواهد شد همان صفحه فرود Landing Page است و به نوعی ویترین سازمان شما محسوب می شود. صفحه فرود صفحه ای از وبسایت است که به شما این امکان را می دهد که با هدایت بازدیدکنندگان به سمت فرم مخصوصی که از قبل تدارک دیده اید، اطلاعات بازدید کننده را دریافت کنید.
یک صفحه فرود خوب جریان خاصی از ترافیک را هدف قرار می دهد مثل کمپین های ایمیلی که تبلیغ خاصی را برای قشر مشخصی تدارک می بینند. از آنجایی که این صفحات افراد خاصی را هدف قرار داده اند و در پشت فرمی که دارند یک پیشنهاد جذاب ارائه می کنند احتمال اینکه بتوانند درصد زیادی از بازدیدکنندگان وبسایت را به مشتریانی که قابل پیگیری باشند تبدیل نمایند، بالاست.
مثلا پیشنهاد دریافت یک کتاب الکترونیکی رایگان یا فرصت حضور در یک سمینار مرتبط با کنکور با ثبت اطلاعات در فرم سایت می تواند پیشنهاد وسوسه کننده ای برای دانش آموزان کنکوری یا همان بازدیدکنندگان سایت موسسات کنکور باشد که منجر به این می شود که موسسه یا سازمان دارنده سایت نیز لیستی از مشتریان بالقوه به دست آورد.
چرا صفحات فرود مهم و حیاتی هستند؟
بسیاری از شرکت ها ترافیک مربوط به تبلیغات، ایمیل ها یا حتی شبکه های اجتماعی خود را را به صفحه اصلی (Homepage) می فرستند. و این یک فرصت بزرگ است که نباید از دست داد. زمانی که بدانید موجی از افرادی که هدف قرار گرفته شده اند و ویژگی هایی خاص دارند، به وبسایت شما سر خواهند زد می توانید با استفاده از یک صفحه فرود (Landing page) هدف گذاری شده، احتمال تبدیل این افراد به مشتری را افزایش دهید.
مثلا اگر برای یکی از بهترین کلمات کلیدی خود یک تبلیغ در گوگل ادوردز (Google Ad Words) کرده باشید و در بدترین حالت حتی اگر متن تبلیغتان هم جذاب نباشد، ممکن است فردی روی آن کلیک کند. آن وقت او کجا می رود؟ آیا او را به صفحه اصلی خود می فرستید؟ زمانی که به صفحه اصلی شما می آید انتظار دارید چه کار کند؟ زمانی که تصمیم گرفتید که از بازدیدکننده چه انتظاری دارید این کار را برای وی ساده کنید مثلا اگر می خواهید با شما تماس بگیرد
شماره تماس خود را بالاتر و با فونت درشت تری بنویسید. آنها را به لندینگ پیجی هدایت کنید که به سرعت آن کار را انجام دهند. در این صورت شاهد بهبود اثربخشی آنلاین مارکتینگ خود به شکل چشمگیر خواهید بود.
عناصر تشکیل دهنده یک صفحه فرود یا همان لندینگ پیج
در اینجا کلیه عناصر تشکیل دهنده صفحات فرود آورده شده است. اگر لندینگ پیج شما هر یک از این المان ها را ندارد بد نیست در طراحی آن تجدید نظر کنید.
- یک عنوان : که ارزش پیشنهادی شما را به شکل دقیق بگوید.
- یک عکس : ارزش پیشنهادی شما را نشان دهد (در صورت لزوم می توانید از نمایه های انتزاعی استفاده کنید).
- متنی که مزایای ارزش پیشنهادی شما را منتقل کند : این مزایا را به شکل مختصر بنویسید و در ایده آل ترین حالت از بولت پوینت () استفاده کنید.
- یک فرم : که باید در مکانی مناسب و قابل دسترس قرار بگیرد.
- یک دکمه Submit : البته لازم نیست لزوما با اسم Submit باشد، به جای آن می توان از “دانلود” یا “رزرو صندلی” برای اسم این دکمه استفاده کرد.
با توجه به گزارش های بازاریابی زمانی که کمپانی های مختلف تعداد صفحات فرود (Landing Page) خود را از 10 به 15 افزایش می دهند شاهد افزایش 55 درصدی در مشتریان بالقوه خود خواهند بود. با توجه به آمار و ارقام در زمینه بهینه سازی صفحات فرود (Landing Page) ها، مشخص شد که (Layout) سایت در عملکرد آن و جذب مشتریان بالقوه نقش مهمی دارد. صفحات فرود یک جز پایه ای و انکار ناپذیر یک استراتژی بازاریابی ربایشی موفق هستند.
آنها اصلی ترین قسمت تلاش های شما را برای جذب مشتریان بالقوه تشکیل می دهند و به همین دلیل است که همه کمپین هایی که ایجاد می کنید به جای یک صفحه اول مبهم که کاربر بعد از وارد شدن به آن نمی داند چه باید انجام دهد، می بایست با یک صفحه فرود (Landing Page) متعارف در ارتباط باشند.
اگرچه داشتن لندینگ پیج های فراوان میتواند تاثیر به سزایی در جذب مشتریان بالقوه داشته باشد اما صفحات فرود شما باید هم ظاهر خوب و هم کارایی بالا داشته باشند. ما از مشکلات طراحی وبسایت جذاب و کارآمد آگاهیم و اگر شما یک طراح حرفه ای نیستید ما می توانیم با بیان اینکه یک طراحی وب خوب چه خصوصیاتی دارد کار را برای شما ساده تر نماییم.
برای اینکار می خواهیم نمونه هایی از بهترین طراحی های لندینگ پیج (Landing Page) با ظاهرخوب و نرخ تبدیل بالا را مرور کنیم.
7 نکته در طراحی صفحات فرود (Landing Page) با نرخ تبدیل بالا
به اصل مطلب بروید
همه ما می دانیم که مردم در این دوره و زمانه دقت کمی دارند. پس چرا از این موضوع در طراحی صفحه فرود (Landing Page)استفاده نکنیم. بازدیدکنندگان ترجیح می دهند که به دنبال صفحات طولانی نروند و سعی می کنند با رفتن به قسمت های مختلف صفحه در یک نگاه اطلاعاتی را که به دنبال آن هستند بیابند.
پس در طراحی وب به این نکته دقت کنید که مردم برای هدفی مشخص به صفحه شما آمده اند، پس آن را برایشان به شکل واضح و مختصر مشخص کنید. این کار را می توان با بیان اینکه آنچه که به آنها پیشنهاد داده اید چه ارزشی دارد و چگونه به مشکلات، علایق و یا نیازهای آنان ارتباط پیدا می کند، انجام داد. از تیترها و سوتیترها استفاده کنید و برای بیان اینکه چه چیز نصیب مشتری خواهد شد از (Bullet) بولت ها استفاده کنید (چون دریافت آنها در یک نگاه ساده تر است) برای تاکید به نکات مهم از حالت های بولد (Bold) و یا ایتالیک (Italic) استفاده کنید و همیشه متن تان را تا جایی که امکان دارد مختصر نگاه دارید.
از رنگ های مکمل استفاده کنید
این نکته را به یاد داشته باشید، تنها چیزی که می تواند لندینگ پیج شما را تحت الشعاع قرار دهد و موجب ناپدید شدن و دیده نشدن آن به وسیله ی کاربر شود فراخوان برای اقدام (Call – To-Action(CTA) است. فراخوان برای اقدام یعنی زمانی که شما بازدیدکننده را تشویق به پرکردن یک فرم و زدن دکمه ثبت می کنید، پس مطمئن شوید که پیدا کردن محل فرم برای وی ساده باشد.
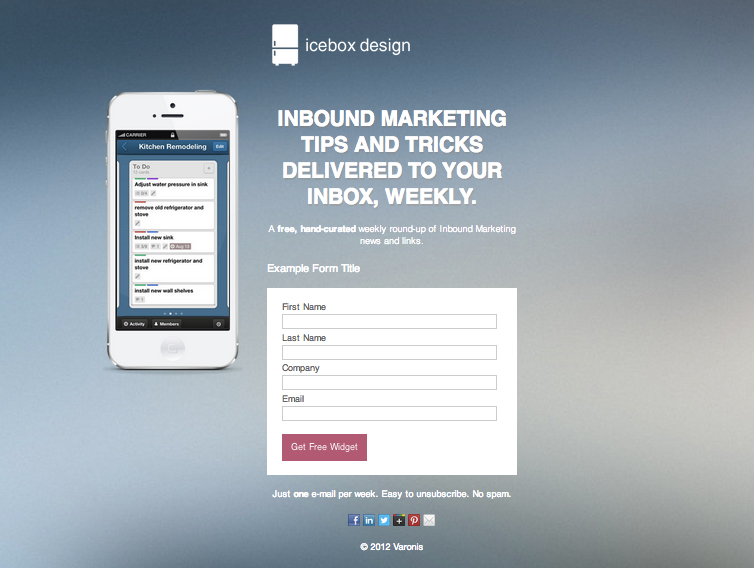
در اینجا استفاده از رنگ های مکمل می تواند کمک کند تا بازدید کننده را به جایی که می خواهید هدایت کنید. به عنوان مثال به صفحه فرود زیر توجه کنید صفحه اصلی کاملا آبی همراه با هایلایت سفید است اما دکمه ثبت یک سایه صورتی دارد که باعث می شود این دکمه در اولین نگاه توجه کاربر را جلب کند.
لوگو را در جای مناسب قرار دهید
هنگامی که کاربران مشغول دانلود محتوای سایت شما هستند باید بدانند که در حال حاضر دقیقا کجا هستند و چه کاری می کنند، باید کاری کنید که برندتان را درحافظه آنها ماندگار نمایید. همه صفحات فرود شما باید دارای لوگو باشند که در موقعیت استراتژیکی از صفحه فرودتان قرار می گیرد. درست است که شما نمی خواهید آن را به مرکزیت توجه در صفحه خود تبدیل کنید اما این مهم است که لوگو آنقدر مشخص باشد که مردم بفهمند که این لندینگ پیج مربوط به کسب و کار شما است.
این امر به خصوص خیلی برای بازدیدکنندگانی که از طریق برند شما به این صفحه نیامده اند مهم است (مانند کسانی که از طریق لینک های غیر تبلیغاتی خارجی مانند جستجو یا شبکه اجتماعی به صفحه شما وارد می شوند.) اما زمانی که تصمیم گرفتید لوگو را کجای (Landing Page) خود قرار دهید در صفحات دیگر نیز این الگو را حفظ کنید و لوگو را همان جا بگذارید تا ثبات صفحات وب شما بیشتر شود.
از به هم ریختگی بصری بپرهیزید
استفاده از تصاویر خارق العاده در صفحه فرودتان شاید یک ایده عالی به نظر بیاید اما تست A/B نشان داده است که استفاده از تعداد زیادی از اینگونه تصاویر در (Landing Page) کمکی به شما در تبدیل بازدیدکنندگان به مشتری نمی کند. در عوض این کار باعث منحرف شدن بازدیدکنندگان از موضوع اصلی و ایجاد حواس پرتی در آنان می شود.
در واقع گرافیک زیاد شلوغ برخلاف تصور عامه باعث کم شدن نرخ تبدیل بازدیدکننده به مشتری و همچنین افزایش زمان لود صفحه می شود. با توجه به تحقیقات گروه ( Aberdeen ) هر یک ثانیه تاخیر در زمان لود شدن صفحه کاهش 11 درصدی بازدید سایت را به همراه دارد، 16 درصد از رضایت مشتریان می کاهد و منجر به از دست دادن 7درصدی نرخ تبدیل میشود. پس همه چیز را ساده نگه دارید و مطمئن شوید عکسی که استفاده می کنید در تبدیل بازدیدکنندگان به مشتریان شما موثر است و موجب حواس پرتی آنان نمی شود.
هیچ گاه قالب بندی را دست کم نگیرید
قالب بندی یا فرمت یکی از ساده ترین روش ها برای ایجاد (Landing Page) های زیبا است. این روش با کمترین تلاش می تواند بهترین نتیجه را به شما ارائه کند. واضح است چیدمان عکس ها، متن ها، فرم ها و… می تواند به مشخص تر شدن ارزشی که ارائه می کنید کمک کند و با ایجاد یک تجربه بصری خوب برای کابران، آنها را به سمت تکمیل فرایند تبدیل به مشتری سوق دهد.
بیایید به یک مثال دیگر نگاه کنیم. این مثال از یک تیتر و یک سوتیتر و یک باکس حاوی اطلاعات بیشتر تشکیل شده است. البته توجه داشته باشید که این قالب بندی حاوی نوشته های زیادی است و بهتر بود که نوشته های آن را به تعدادی بولت جداگانه تقسیم کرد.
مستندات اجتماعی ارائه کنید
در لندینگ پیج خود از مستندات اجتماعی مثل طرح مثال یا کیس های واقعی استفاده کنید. این امر شاهدی برای تایید گفته شما است و منجر می شود که انگیزه کاربر برای خرید محصول شما بیشتر شود و در نتیجه نرخ تبدیل شما افزایش یابد. آیا هیچ مثال یا کیس استادی سراغ دارید که بتوانید آن را نقل قول کنید؟حتی می توانید با جستجو محصول خود در شبکه های اجتماعی مانند اینستاگرام و فیس بوک، پیام ها و پست های کسانی که از محصول شما راضی بودند و تجربه خوبی داشته اند جمع آوری کنید؛ و یا اینکه از آنها درباره نقل قول پیامشان در صفحه خود اجازه بگیرید. به عنوان یک ایده دیگر می توانید تعداد کسانی را که تا به حال از محصول شما استفاده کرده اند بیان کنید.
پایدار باشید و بیش از حد تغییر نکنید
این نکته یکی از کلیدی ترین نکات است. فاکتوری که بیشترین تاثیر را بر روی عملکرد کل وب سایت دارد قالب آن است. زیرا المان های مختلفی که باعث تغییر قالب (Layout) صفحات مختلف می شوند، می توانند موجب گیج شدن کاربر در یافتن قسمت های مختلف وب سایت شوند. شما می توانید با گرفتن تست A/B مداوم از وب سایت و مشاهده نتایج آن قالب سایت را به شکل مناسب تعیین کنید اما توجه داشته باشید که با هر بار مشاهده نتایج، قالب (Layout) صفحات فرود خود را عوض نکنید. این احساس پایداری به کاربر نهایی شما کمک می کند که با گذشت زمان با صفحات آشنا شده و بتواند راحت تر جهت یابی کند. اما در صورت تغییر مداوم (Layout) امکان از دست دادن مشتری و کاهش نرخ تبدیل بسیار بالاست. رعایت این 7 نکته به شما در دستیابی به وب سایت برتر کمک می کند.