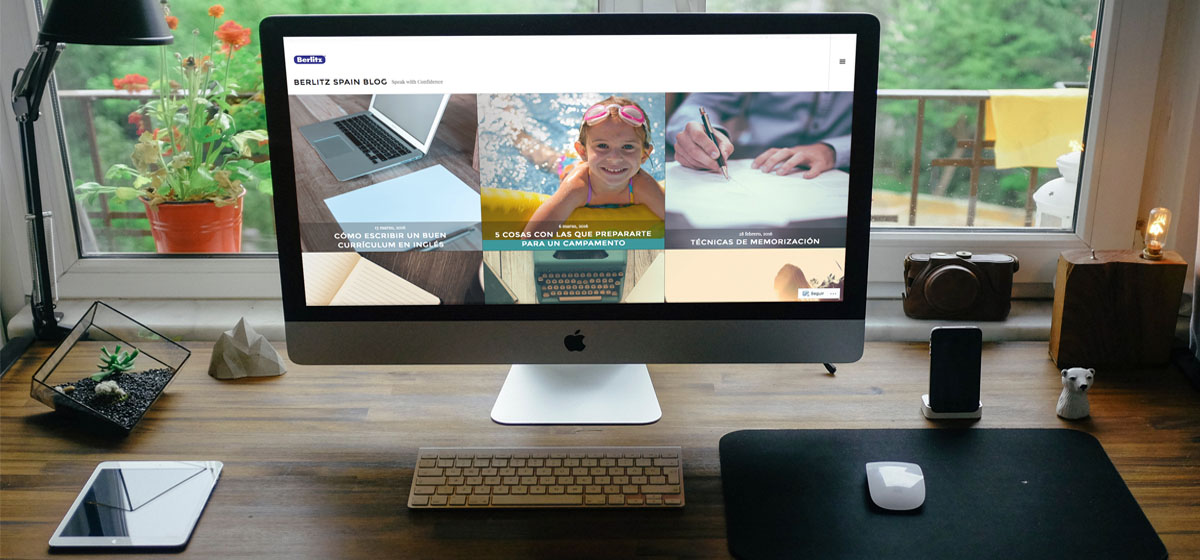
تجربه کاربری خوب برای یک وب سایت، به وجود آوردن یک تعامل ساده، راحت و شفاف برای کاربر در تمام صفحات وب سایت از طریق یک نویگیشن و یا منوی مرکزی جامع می باشد.
به علت نیاز به وجود قسمت های مختلف برای هرقسمت از وب سایت های پیچیده، ساده نگاه داشتن منوی اصلی ( نویگیشن ) در وب سایت های پیچیده به راحتی امکان پذیرنیست.
اضافه نمودن و افزودن بخش های مختلف وب سایت در درون منوی اصلی از یک سمت، ساده و شفاف نگاه داشتن نحوه تعامل مخاطب در تمامی بخش های وب سایت و ارائه یک تجربه کاربری مفید و کارا از سوی دیگر، کار راحتی نیست و نیاز به در نظر گرفتن یک سری نکته ها در چگونگی تدوین نویگیشن واکنشگرا دارد.
در اینجا سعی شده از طریق یک مثال، تکنیک های لازم برای ایجاد یک نویگیشن واکنشگرا برای یک وب سایت پیچیده شرح داده شود.
در ادامه به اصول تدوین منو یا همان نویگیشن واکنشگرا می پردازیم.
فرآیند تدوین نویگیشن واکنشگرا
شرط موفقیت در تدوین نویگیشن واکنشگرا، خصوصا برای وب سایت های پیچیده و بزرگ، همکاری دقیق و نزدیک با صاحبان وب سایت مذکور می باشد.
در قدم اول تدوین نویگیشن واکنشگرا، به تحقیق هرچه بیشتر در مورد مخاطبین وبسایت بپردازید و اینکه مخاطبین وب سایت، دنبال بدست آوردن چه نوع اطلاعاتی از طریق وب سایت هستند.همواره اولویت محتوای وب سایت با بخش هایی است که مخاطبین بیشتر به دنبال آن هستند.
بنابراین محتوا و اطلاعاتی که مخاطب به دنبال آگاهی از آنها وارد وب سایت شما شده است، باید به ساده ترین شکل ممکن در منو، قابل دستیابی باشد.
بدون شک، صاحبان وب سایت، بسیار خوب از اینکه چه قسمت هایی از محتوای وب سایت از دید مشتریان شان از اهمیت بالایی برخوردار است، مطلع هستند. پس براساس یک اولویت بندی محتوایی یک ساختار جامع را طراحی کنید به گونه ای که هر بخش به چند زیرشاخه، بنابه اهمیت آنها دسته بندی شود.
بنابراین در درون منوی اصلی، موارد با اهمیت قرار می گیرند و بخش های دیگر بنابه اولویت شان در زیرشاخه ها.
اما گاهی تعدادی دیگر از آیتم ها در وب سایت های بزرگ وپیچیده وجود دارد که آنها نیز باید به راحتی از طرف مخاطب سایت دیده شوند اما اولویت و اهمیت شان به حدی نیست که در نویگیشن اصلی قراربگیرند. برای این دسته از موارد یک نویگیشن بار ساپورت کننده یا ثانویه در نظر گرفته می شود.
به عنوان مثال وب سایت healthunit.com شامل منوی اصلی و منوی فرعی می باشد.
پس از بخش بندی براساس اولویت ها به سبک زیر، مرحله ی دیزاین و بهینه سازی طراحی واکنشگرا برای صفحات با سایزهای مختلف (تلفن های هوشمند و تبلت) می باشد.
در وب سایت هایی با دو منو اصلی و فرعی، برای طراحی برای صفحات تلفن های هوشمند، همواره منوی اصلی را به صورت عمودی ( همان طور که در شکل آمده ) نشان می دهند و نویگیشن واکنشگرای ثانویه را به شکل خطوط موازی کوچک ( همبرگر منو ) نمایش می دهند.
گاهی نیز با توجه به مشخصات بازار هدف ( مثلا سن مخاطبین و کاربران ) و رفتارشناسی مشتری، به جای استفاده از همبرگرمنو، در ادامه منوی اصلی و به صورت عمودی آورده می شود تا تجربه کاربری راحت تری را به کاربر ارائه نماید.
پس از شفاف سازی این قسمت و بخش بندی و اولویت بندی نویگیشن یا منو در طراحی واکنشگرا، به طراحی شکل ظاهری وب سایت بپردازید.
گاهی نگاهداشت طراحی برای صفحات دسکتاپ ( صفحات بزرگتر ) و طراحی برای صفحات کوچکتر مثل گوشی های هوشمند، کار آسانی نیست که در خیلی از موارد می توان از منوی مدل همبرگری کمک گرفت.
یکی دیگر از راه حلها، استفاده از Page Slide می باشد که به کاربر این راحتی را می دهد که به راحتی با منوی وب سایت در گوشی های هوشمند تعامل داشته باشد.
حسن page slide، امکان وجود منو یا نویگیشن بار بلندتر است که به راحتی کاربر می تواند آن را به بالا یا پایین حرکت دهد درحالی که متون و محتوی مربوطه در عمق طراحی وب سایت گم نمی شود.
راهکار دیگر استفاده از منوی واکنشگرای چند سطحی می باشد. ( Responsive molti –level Menu ) این روش به کاربر کمک می کند که به راحتی و سهولت بسیاری از بخش های منوی اصلی را رد کند و به سطوح پایین تر ( بخش های پایین تر ) نویگیشن اصلی برسد بدون آنکه از صفحه مربوطه بیرون برود و منتظر بماند تا صفحه جدید باز ( load ) شود.
به طور کل شناخت کاربر و رفتارشناسی بازار هدف، یکی از عوامل مهم در چگونگی طراحی نویگیشن وب سایت های پیچیده میباشد. سمت و سوی تعامل مخاطب با وب سایت باید در جهت راحتی مخاطب و هدایت بازدید کننده از اصلی ترین بخش ها و محتوای وبسایت به سایر قسمت ها باشد.
رعایت این اصل در طراحی واکنشگرا، هم برای صفحات بزرگ و هم صفحات کوچک، حتما لحاظ کنید. یادمان باشد سادگی و راحتی تعامل مخاطب با وبسایت ( navigation ) شرط اول در طراحی نویگیشن واکنشگرا می باشد.