در مقاله ی قبل به بررسی مفهوم اصلی فریم ورک پرداخته شد و در پایان دسته بندی موضوعی ساده و کامل را بر اساس قابلیت هایی که فریم ورکهای فرانت اند به برنامه نویس می دهند مشخص کردیم و بر این اساس به معرفی فریم ورکهای CSS موجود و کاربردی پرداخته خواهد شد.
فریم ورک های ساده
این فریم ورکها را اغلب سیستم های گرید ( grid systems ) می نامند، اما در واقع فریم ورک هستند و استایل شیت هایی ( style sheet) را با سیستم های ستونی برای تسهیل توزیع عناصر مختلف بر اساس طراحی ایجاد شده فراهم می کنند. در واقع با استفاده از این فریم ورکها میتوان اساس یک طراحی واکنش گرا را سریع ایجاد و گریدبندی مورد نیاز را پیاده سازی کرد تا بتوانید طرح مورد نیاز خود را در زمان سریعتری به صورت واکنش گرا پیاده سازی کنید.
1140 CSS Grid
1140 grid با نمایشگرهای 1280 کاملاً منطبق است. در مانیتورهای کوچکتر با پهنای مرورگر منطبق می شود. این فریم ورک از مدیا کوئری ( media query ) برای نمایشگرهای موبایل استفاده می کند، بدین گونه که تمامی ستونها زیر هم قرار می گیرند تا جریان اطلاعات معناداری خود را حفظ کند.
Mueller Grid System
MUELLER یک سیستم گریدبندی ماژولار است که برای طراحی لایه های واکنش گرا و غیر واکنش گرا بر اساس Compass از آن استفاده میشود. در این فریم ورک، شما بر پهنای ستون ( column width )، فاصله ستونها ( gutter ) و مدیا کوئری ( media query ) کنترل کامل دارید.
Responsive Grid System, by Graham Miller
فریم ورکی بسیار آسان، سریع و انعطاف پذیر برای طراحی واکنش گرای سایت که از طراحی واکنش گرای Ethan Marcotte الهام گرفته است. با استفاده از این فریم ورک شما می توانید به تعداد دلخواه و بسته به طرح وب سایت خود، گرید داشته باشید. اگر وب سایت مرجع آن را نگاه کنید به راحتی استفاده از آن پی خواهید برد.
Responsive Grid System, by Denis LeBlanc
یک فریم ورک CSS ساده برای طراحی سریع و خلاقانه سایت های واکنش گراست. این فریم ورک در ابتدا برای نمایشگرهای موبایل طراحی شد، که دارای ویژگی clearfix برای پاکسازی عناصری بود که به صورت شناور ( float ) در کنار هم قرار گرفته بودند، box-sizing: border-box برای اضافه کردن padding به عناصر صفحه است. نکته ی جالب اینجاست که حجم فشرده آن کمتر از 1 کیلوبایت است.
Less Framework 4
یک سیستم گریدبندی ساده برای طراحی سایت های واکنش گرا است. این فریم ورک حاوی 4 لایه و 3 مجموعه تایپوگرافی است که همگی بر مبنای یک گرید واحد پیاده سازی شده اند.
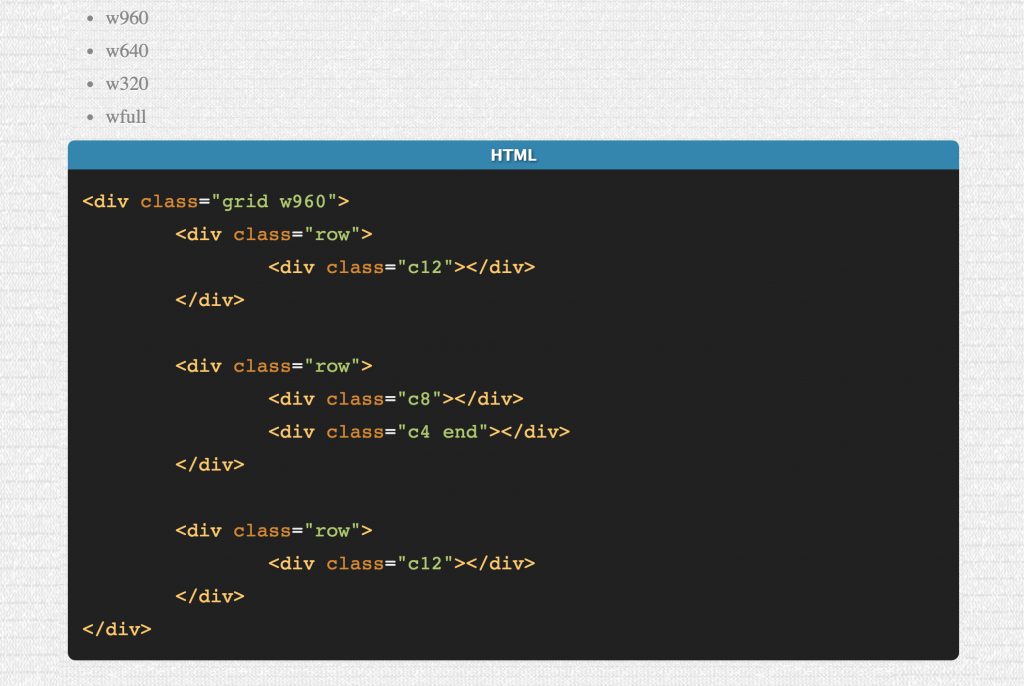
Gridiculo.us
استفاده از این فریم ورک بسیار آسان و قابل فهم است در حالی که انعطاف پذیری خوبی دارد، در صورتی که قصد دارید در زمانی سریع یک وب سایت واکنش گرا و ساده و مینیمال را پیاده سازی کنید می توانید از این فریم ورک استفاده کنید. طبق تصویر زیر در ۴ حالت زیر به کاربر امکان می دهد تا طرح وب سایت خود را پیاده سازی نماید، کافی است برای هر div یا section کلاس grid را تعریف کنید و یکی از ۴ حالتی که می خواهید را در کنار آن بنویسید و در عنصر داخلی آن از کلاس row استفاده کنید و پس از آن سایز و پهنای المان ها را بر اساس کلاس ها مشخص نمائید.
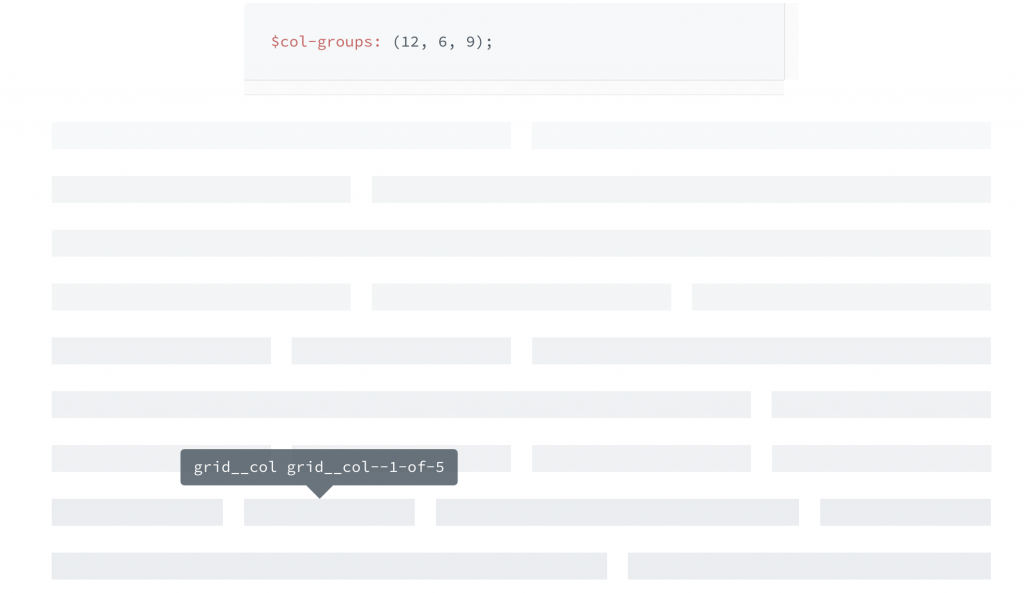
Toast
یک فریم ورک CSS ساده، اما ساده ترین نیست. در این فریم ورک از گرید واکنش گرا با 12 ستون استفاده شده است و میتوان لایه هایی را به آن اضافه کرد. از طرفی، با داشتن ویژگی box-sizing، میتوان بدون برهم زدن دیگر بخش ها، padding و حاشیه هایی را به گرید اضافه کرد. با استفاده از این فریم ورک میتوان بسته به المان ها و عناصری که داریم از ۶، ۹ و ۱۲ ستون استفاده کرد به این صورت که در حالتی که جزئیات المان ها زیاد باشند از حالت ۱۲ ستون و در صورتیکه یک طرح با المان های کمتری داشته باشیم میتوانیم از حالت ۹ و ۶ ستون استفاده نمود.
Ingrid
یک سیستم لایه گذاری CSS سیال و سبک است که هدف اصلی آن کاهش استفاده از کلاسها در هر یک از عناصر صفحه است. این ویژگی باعث شده است که فریم ورک المان های مزاحم کمتری داشته باشد و تغییر و توسعه المان های واکنش گرا خوشایندتر باشد.
960 Grid System
این فریم ورک تلاشی برای ساده کردن طراحی سایت از طریق فراهم کردن ابعاد مشترک براساس عرض 960 پیکسل است. در دو نسخه 12 و 16 ستونی ارائه می شود، که می توانند بصورت جداگانه و یا پشت سر هم استفاده شوند.
Base
فریم ورک فوق آسان واکنش گرا که برای نمایشگرهای موبایل، تبلت، نوت بوک، و دسکتاپ ها طراحی شده است. این فریم با استفاده از LESS پیاده سازی شده است. همچنین با استفاده از javascript task runnerهایی همچون Gulp , Bower , …. می توان نسبت به پیاده سازی آن اقدام نمود.
Susy
یک سیستم گریدبندی برای compass است، این فریم ورک بر اساس سیستم CSS های Natalie Downe ساخته شده است. از این فریم ورک میتوان هرجایی اعم از سایتهای استاتیک، Django ، Rails ، WordPress و … استفاده کرد. این فریم ورک بصورت پکیج بعنوان بخشی از Middleman نیز عرضه میشود. در واقع شما می توانید با استفاده از Sass , Compass و susy یک وب سایت ماژولار و حرفه ای به صورت کاملا واکنش گرا با قابلیت توسعه ی آسان پیاده سازی نمایید.
فریم ورک های کامل
این فریم ورکها، فریم ورکهایی کامل با ویژگی های بیشتری مانند تایپوگرافی، مجموعه ای از فرمها، دکمه ها، آیکون ها،منوهای ناوبری ( navigation )، پیغام هشدار( pop up )، قالب دهی تصاویر، تمپلت های HTML، و تنظیمات سفارشی بیشتر ساخته شده اند. که همه ی این ویژگی ها کمک می کنند علاوه بر گریدبندی و ایجاد وب سایتی واکنش گرا با استفاده از المانها و استایل های آماده شده توسط فریم ورک وب سایت کاملی را در زمان بسیار سریع تری راه اندازی نمود. تفاوت این سبک فریم ورک ها به خاطر همین ویژگی های اضافی می باشد. با استفاده از فریم ورک های ساده فقط میتوان گرید بندی و واکنش گرا بودن وب سایت را تنظیم کرد و برای فرم دهی و استایل دهی به المان ها باید کدهای دستی نوشته شود که در بیشتر مواقع کاربردی تر هستند.
Boostrap
یک فریم ورک قدرتمند از نوع front-end است که برای طراحی آسانتر و سریعتر ساخته شده است. این فریم ورک توسط متخصصین Twitter ساخته شده است. Boostrap از LESS CSS استفاده میکند. از طریق Node نگاشته شده و از طریق GitHub مدیریت و توسعه داده می شود. فریم ورک بوت استرپ به تازه کاران امکان میدهد تا کارهای شگفت انگیزی را در سایت انجام دهند. در نسخه های جدید، این فریم ورک با استفاده از sass نیز قابل توسعه و تغییر است و میتوان شخصی سازی نمود. برای نسخه ی راست چین ( فارسی ) مشکلاتی وجود داشت که توسط طراحان و توسعه دهنده های ایرانی نسخه ی فارسی آن نیز بر روی گیت هاب منتشر شده است.
Foundation
یک فریم ورک پیشرفته واکنش گرا از نوع front-end است. این فریم ورک بر اساس پردازنده قدرتمند CSS به نام Sass ساخته شده است که طراحی Foundation را بسیار سریع و انعطاف پذیر میکند به گونه ای که بتوان تمام جزئیات را در آن تغییر داد و به صورت کاملا ماژولار توسعه داد. نکته ی قابل توجه این است که فریم ورک Foundation مشکل راست چین بودن ( rtl ) برای زبان فارسی را ندارد و هنگام پیاده سازی می توان مشخص کرد المان های صفحه به چه سبکی چیده شوند.
Skeleton
یک فریم ورک بسیار زیبا برای طراحی های موبایل پسند است. این فریم ورک مجموعه ای کوچک از فایلهای CSS است که به شما کمک میکند تا سایت هایی را بسازید که علاوه بر سبک بودن، در هر اندازه ای از نمایشگرها ( لب تاپهای 17″ یا گوشی های آیفون) بدون مشکل و به زیبایی به نمایش درآیند.
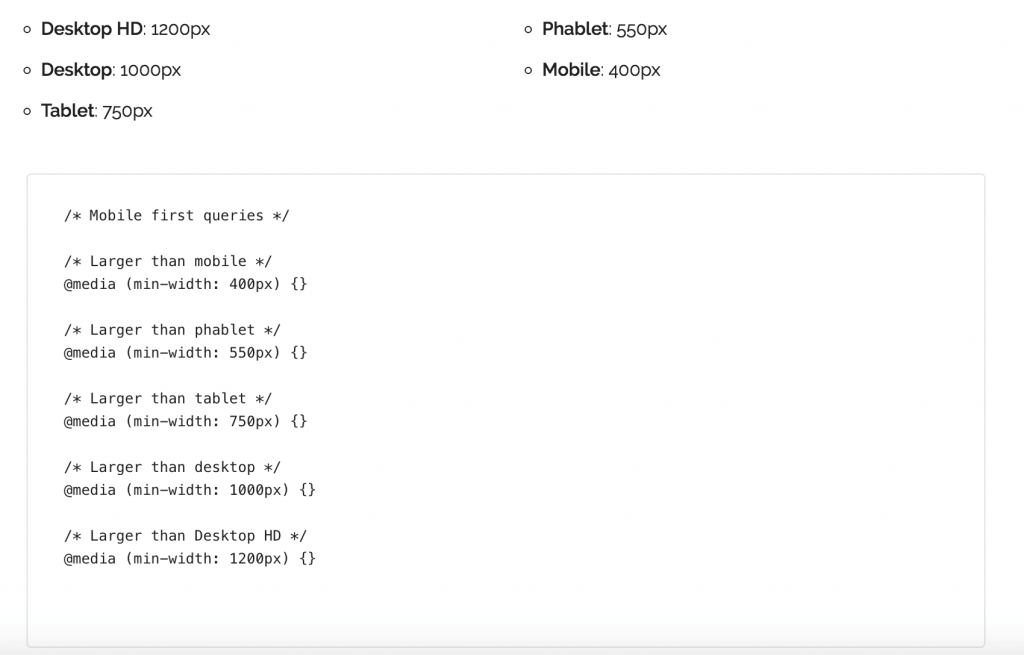
با توجه به تصویر زیر مشاهده می کنید که این فریم ورک با استفاده از Breakpoint های زیر دستگاه های محتلف را پشتیبانی می کند و کاملا واکنش گراست.
شما می توانید دمویی را که خود وب سایت Skeleton آماده کرده است رادر لینک زیر ببینید و بر روی نمایشگر های مختلف تست کنید:
مشاهده دمو
YAML 4
یک فریم ورک ماژولار CSS با انعطاف پذیری بسیار بالا است. این فریم ورک در بسیاری از مرورگرها از قبیل Chrome, Firefox, Opera, Safari و Internet Explorer تست شده و پشتیبانی می شود.
Gumby
Gumby یک فریم ورک CSS بر اساس گریدبندی 960 پیکسل است که شامل انواع مختلفی از گریدها با تعداد ستونهای مختلف است و این ویژگی انعطاف پذیری بسیار بالا را در طراحی سایت به دنبال دارد. Gumby با ارایه فایلهای آماده، ساخت فریم ورک را از ابتدا برایتان آسان می کند.
Kube
فریم ورکی برای طراحان حرفه ای می باشد. این فریم ورک کوچک، انعطاف پذیر و دارای ملزومات کافی برای یک طراح فرانت اند می باشد، فریم ورک Kube استایل دهی خود به عناصر را به شما تحمیل نمی کند و آزادی کاملی در نحوه ی استایل دهی به شما می دهد.
ResponsiveAeon
فریم ورکی ظریف و مینیمالیستی که از سیستم گریدبندی CSS3 استفاده می کند. این فریم ورک دارای گرید واکنش گرا براساس HTML5 و مدیا کوئری و جاوا اسکریپت است.
چگونه فریم ورک صحیح را انتخاب کنیم؟
انتخاب فریم ورک مناسب برای سایت به چند دلیل کار آسانی نیست :
1 ) وب سایت ها متفاوت از یکدیگر هستند و هر وب سایتی نیازمندی مختص به خود را دارد. استفاده از یک فریم ورک بسیار کامل برای یک صفحه وب سایت ( single page ) شاید کافی و جالب به نظر برسد ولی باعث از دست رفتن منابع دیگری خواهد شد.
2 ) در حال حاضر تفاوتهای قابل ملاحظه ای بین فریم ورکها وجود ندارند. همگی فریم ورکها کامل و آسان هستند. با این وجود، هنگام انتخاب فریم ورک مناسب، لازم است نکاتی را مد نظر داشت:
- سرعت نصب : برخی از فریم ورکها بسیار آسان نصب شده و برخی دیگر نیاز به زمان بیشتری دارند.
- آسانی در درک و استفاده : برخی از فریم ورکها را به دلیل پیچیدگی ای که دارند، مشکل میتوان فهمید. درمقابل، برخی دیگر بسیار ساده تر هستند.
- ویژگی و امکانات : برخی از فریم ورکها پیچیده تر از بقیه هستند و آپشن های پیاده سازی، ویجت، و گزینه های ارتباطی بیشتری دارند. این ویژگی به شما اجازه میدهد کارهای بهتری را برای وبسایت انجام دهید.
- ادغام با دیگر سیستم ها
- پشتیبانی بلند مدت : برخی از پروژه های دیجیتال فاقد استمرار زمانی هستند و بروزرسانی ها و سرویس های پشتیبانی آنها قطع میشود. همیشه بهتر است فریم ورکهایی را در اولویت انتخاب قرار دهید که دارای پشتیبانی مستمر هستند. بسیاری از فریم ورکها توسط کمپانی هایی پشتیبانی می شوند که دیگر محصولات حرفه ای را نیز به بازار عرضه می کنند.
مزایا و معایب استفاده از فریم ورکها
مزایا
- تسریع فرایند موک آپ ( mock-up )
- کدهای مرتب
- راه حل های آسان برای مشکلات رایج CSS
- انطباق پذیری تقریبا تضمینی با مرورگرها
- یادگیری روشهای خوب
- داشتن یک رویه برای حل مشکلات رایج، بسیاری از پروژه ها را آسانتر می کند.
- مفید در کارها و پروژه های مشارکتی
- واکنش گرا بودن وب سایت
- قابلیت توسعه سریع تر و استفاده از ماژول های ساخته شده و آماده برای فریم ورک ها
معایب
- درهم آمیختن محتوا و نمایش
- بجا ماندن کدهای استفاده نشده
- منحنی یادگیری کندتر
- عدم یادگیری استفاده از آن توسط خود کاربر
- تولید وب سایت های بسیار مشابه به هم
- افزایش نیروی غیرمتخصص در حوزه وب که صرفا با یادگیری یک فریم ورک شروع به طراحی وب سایت می کنند.
آیا استفاده از فریم ورک توصیه می شود؟
ضرورتاً خیر. توسعه دهنده وب سایت در نهایت باید تصمیم بگیرد که آیا از فریم ورک استفاده کند یا خیر. این تصمیم گیری به چند مسئله ای که مطرح کردیم بستگی دارد. فریم ورکها منابعی هستند که میتوانند برای افراد مفید باشند. اما این بدان معنا نیست ضرورتاً برای شما نیز مفید هستند. اکنون شما می دانید فریم ورکها چه هستند. کدامیک از آنها برای شما کاربرد دارند و مزایا و معایب استفاده از آنها کدام است.
در صورتی که قصد راه اندازی پروژه ای سنگین و مداوم را دارید که مرتب در حال توسعه ی آن هستید و زمان و هزینه کافی برای آن را دارید، بهترین کار این است که از فریم ورک استفاده نکنید، در صورتیکه زمان شما محدود است و یا بودجه ی کافی برای توسعه ی وب سایت ندارید از طبق موارد فوق فریم ورک موردنظر خود را انتخاب نمائید و برای توسعه ی آن میتوانید از ماژول های آماده که برای فریم ورک ها ساخته شده اند، استفاده نمائید.